Axure8.0基础教程(1-10)AxureRP8实战手册
时间:2016-09-12 11:01:56 作者:啤酒 阅读:16777215
基础操作篇
本篇包含56种常见的基础操作,初学者应在掌握本篇内容后再进行实战案例篇的学习,以免产生学习障碍。同时,建议具备一定基础的读者学习本篇中相对生疏的内容,并加以掌握。
正文
基础1. 添加元件到画布在左侧元件库中选择要使用的元件,按住鼠标左键不放,拖动到画布适合的位置上松开。

基础2. 添加元件名称
文本框属性中输入元件的自定义名称,建议采用英文命名。
建议格式:PasswordInput01或Password01
名称含义:序号01的密码输入框
格式说明:“Password”表示主要用途;“Input”表示元件类型,一般情况下可省略,当有不同类型的同名元件需要区分或名称不能明确表达用途的时候使用;“01”表示出现多个同名元件时的编号;单词首字母大写的书写格式便于阅读。

基础3. 设置元件位置/尺寸
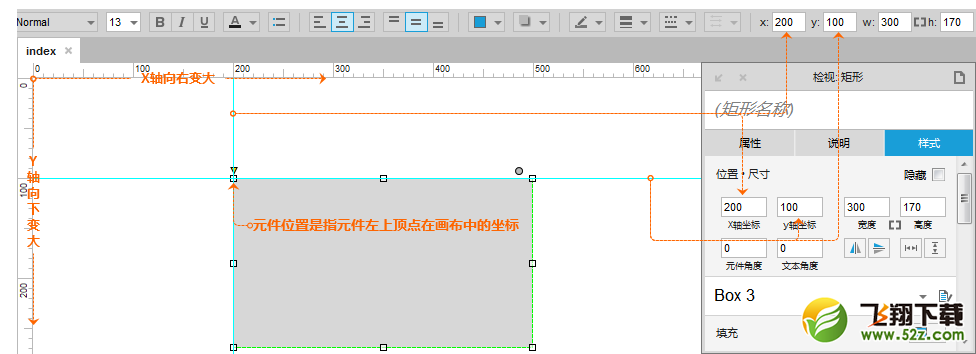
元件的位置与尺寸可以通过鼠标拖拽调整,也可以在快捷功能或元件样式中进行输入调整。(图1-3)
x:指元件在画布中的x轴坐标值。
y:指元件在画布中的y轴坐标值。

w:指元件的宽度值。
h:指元件的高度值。
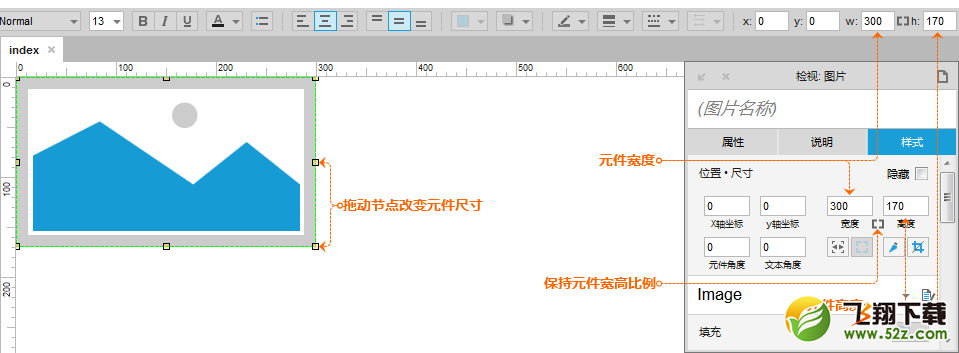
在输入数值调整元件尺寸时,可以在样式中设置,让元件【保持宽高比例】。

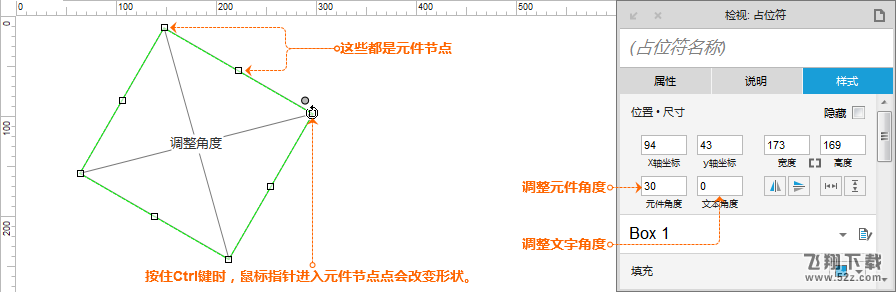
基础4. 设置元件默认角度
方式一:选择需要改变角度的元件,按住键的同时,用鼠标拖动元件的节点到合适的角度。
方式二:在元件样式中进行角度的设置,元件的角度与元件文字的角度可以分开设置。

基础5. 设置元件颜色与透明
选择要改变颜色的元件,点击快捷功能区中的背景颜色设置按钮,选取相应的颜色,或者在元件样式中进行设置。

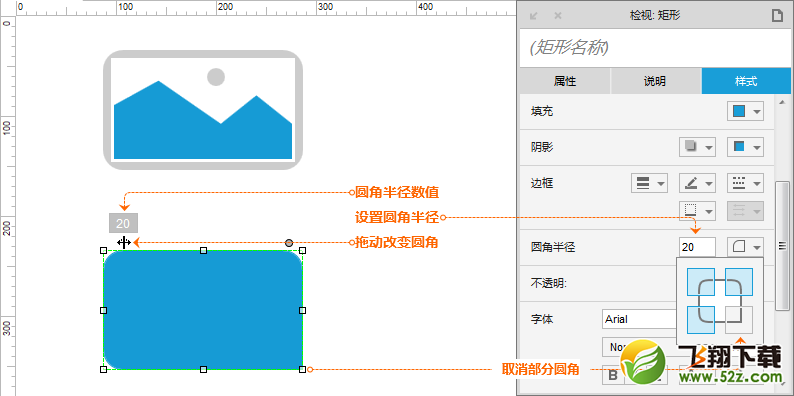
基础6. 设置形状或图片圆角
可以通过拖动元件左上方的圆点图标进行调整,也可以在元件样式中设置圆角半径来实现。

基础7. 设置矩形仅显示部分边框
在Axure RP 8的版本中,矩形的边框可以在样式中设置显示全部或部分。

基础8. 设置线段/箭头/边框样式
线段、箭头和元件边框的样式可以在快捷功能或者元件样式中进行设置。

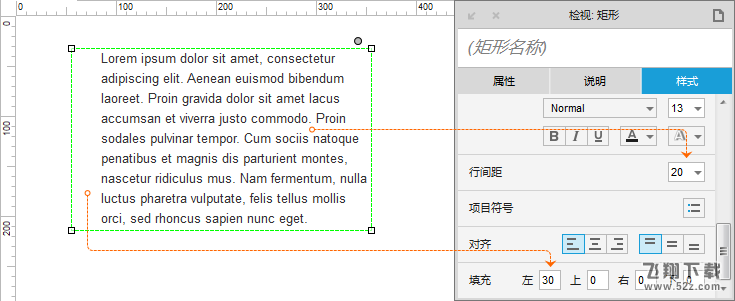
基础9. 设置元件文字边距/行距
在元件样式中可以设置元件文字的【行间距】与【填充】。
行间距:是指文字段落行与行之间的空隙。
填充:是指文字与形状边缘之间填充的空隙。

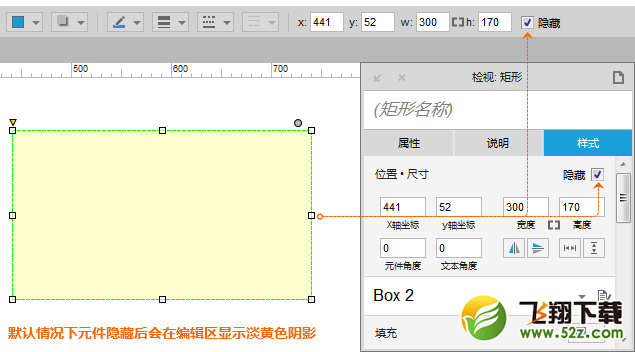
基础10. 设置元件默认隐藏
选择要隐藏的元件,在快捷功能或者元件样式中勾选【隐藏】选项。

相关文章
-

- cf手游体验服资格申请问卷答案2024年
-
cf穿越火线体验服全新的招募已经进行开启了,能够通过多种方式进行资格的获取,兑换、邀请好友、答题三种不同的方式去进行资格的获取,本期就将为大家介绍一下详细的资格获取方法,一起来具体的了解一下吧。
0
-

- QQ音乐如何提取歌词视频
-
当我们听歌时,听到自己喜欢的歌词,想要把它单独记录下来,却又不想浪费时间重新制作一个歌词海报,那么这时我们就需要用到提取视频歌词的功能,来协助我们制作视频或者海报,但是如何提取歌词视频呢,让我来告诉你。
0
-

- QQ怎么群发消息
-
当你聊天时想要给很多人发消息,但是却又不想一个一个的发,这是我们就可以选择群发消息来给所有人发消息,这样既不会浪费自己的时间,也不会觉得无聊,那么要如何群发消息呢,我来告诉你吧。
0
-

- QQ如何添加朋友
-
当我们在现实里交到一些新的朋友,并且蚁后还会经常练习,那么这时就可以使用QQ来添加朋友,毕竟QQ也是日常重要的聊天社交软件之一,那么对于不了解QQ的人来说要怎么添加朋友呢,方法也有很多种,下面我就来推荐一种即使来两人不在身边也能添加的方法。
0
-

- QQ怎么隐身访问别人空间
-
当我们使用QQ时,如果想要查看别人的空间动态,但是又不想让别人知道自己看过他的QQ空间,这是隐身访问空间功能就帮了我们很大的一个忙,那么如何隐身访问别人的QQ空间,不让别人知道呢,就让我来告诉你。
0
-

- 纸嫁衣7第一章完整版攻略
-
纸嫁衣7第一章怎么过?在新的章节中大家需要跟随柳逢泽的脚印一起来到第七部,游戏中又将会有什么样的解密等待着大家呢?大家都已经狠狠地期待住了,下面是小编为大家带来的纸嫁衣7第一章详细的通关攻略,大家可以参考一下哦。
0
-

- QQ怎么建群
-
随着时代的发展,越来越多的人使用QQ聊天,也已经成为我们聊天,交流兴趣的重要平台,在这里我们可以和别人分享自己的日常生活,交流学习经验,或者讨论自己爱好兴趣,当所有人聚集在一起时就需要创建一个群聊来共同讨论,那么如何创建一个群聊呢,就让我来告诉你吧。
0
-

- QQ怎么看对方有没有删除你
-
我们都知道删除别人是一件不太好的事情,如果以后又遇见了,岂不是非常尴尬,但这不代表我们不删除别人,别人就不会删除我们,那么想要知道我们是否被别人删除有很多种方法,现在我就告诉大家一种既不发消息,也没有访问记录的方法,就能知道是谁删除了我们。
0
-

- QQ音乐怎么复制歌单链接
-
当我们使用QQ音乐听歌时,如果听到好听的歌曲可以将歌单链接分享给给小伙伴们一起听歌,那么如何复制歌单链接呢,下面就让我来告诉大家一个既简单又好用的方法,保证你能第一时间分享给好友。
0
-

- qq音乐循环播放在哪
-
当我们在QQ音乐听到好听的歌曲的时候,难免会想多听几遍,这时我们就会设置单曲循环,然后多听几遍,但是QQ音乐还可以设置循环的次数,想必没有多少人直到吧,就让我来告诉大家如何设置吧。
0







